css选择器
| 选择器名称 | 选择的内容 | 示例 |
|---|---|---|
| 元素选择器(也称作标签或类型选择器) | 所有指定(该)类型的 HTML 元素 | p 选择 <p> |
| ID 选择器 | 具有特定 ID 的元素(单一 HTML 页面中,每个 ID 只对应一个元素,一个元素只对应一个 ID) | #my-id 选择 <p id="my-id"> 或 <a id="my-id"> |
| 类选择器 | 具有特定类的元素(单一页面中,一个类可以有多个实例) | .my-class 选择 <p class="my-class"> 和 <a class="my-class"> |
| 属性选择器 | 拥有特定属性的元素 | img[src] 选择 <img src="myimage.png"> 而不是 <img> |
| 伪(Pseudo)类选择器 | 特定状态下的特定元素(比如鼠标指针悬停) | a:hover 仅在鼠标指针悬停在链接上时选择 <a> |
常见的属性
- font-family 你想要你的文本使用的字体
- font-size 字体大小 (px)默认16px
- background-color 背景演示
- color 字体颜色
- width 宽度 如:width: 80%
- margin 外边距,围绕元素外部的空间,如margin: auto
- text-decoration: underline; 为文字添加下划线
- letter-spacing 字母间距 单位em
- word-spacing 词间距 单位em
- line-heigh 行高 单位em
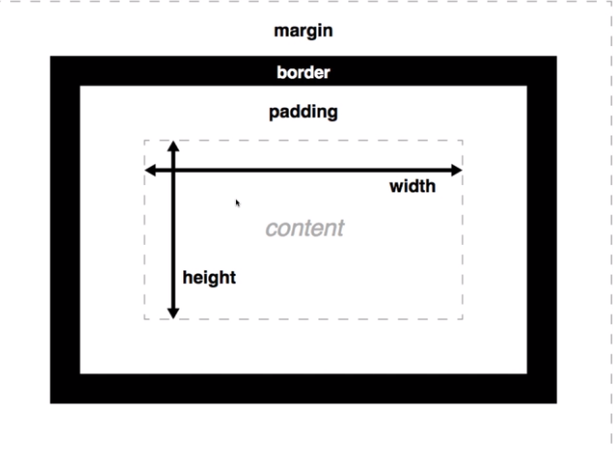
盒子模型

-
margin 外边距
margin-top: 5px
margin-bottom: 5px
margin-right: 10px
margin-left: 10px
上述属性可以用margin: 5px 10px 5px 10px代替,按照顺时针方向
上述属性还可以用margin: 5px 10px 代替 第一个值为上下属性,第二个为左右
内边距同理
-
border 边框
border: 5px blue solid; 设置边框线大小为5px,颜色为蓝色
border-radius: 15px 设置边框圆角
-
padding 内边距
-
content 内容
未完待续...